
Intro
Creating an interesting and easy to manage team page for a company is no small task. Most of the time it can either be boring but easy to manage for someone with much experience in WordPress or it can be elaborate and require an experienced web developer to keep it up to date.
Luckily with Advanced Custom Fields (ACF) you can have both, a nice design with the ability to update as needed without any fuss. I’m going to show one such example I’m pretty proud of, mostly because it was the first real significant project I completed using ACF.
Full Guide
Subscribe to my YouTube channel to get more WordPress tutorials and get new videos when they come out
Table of Contents
Team Page Design
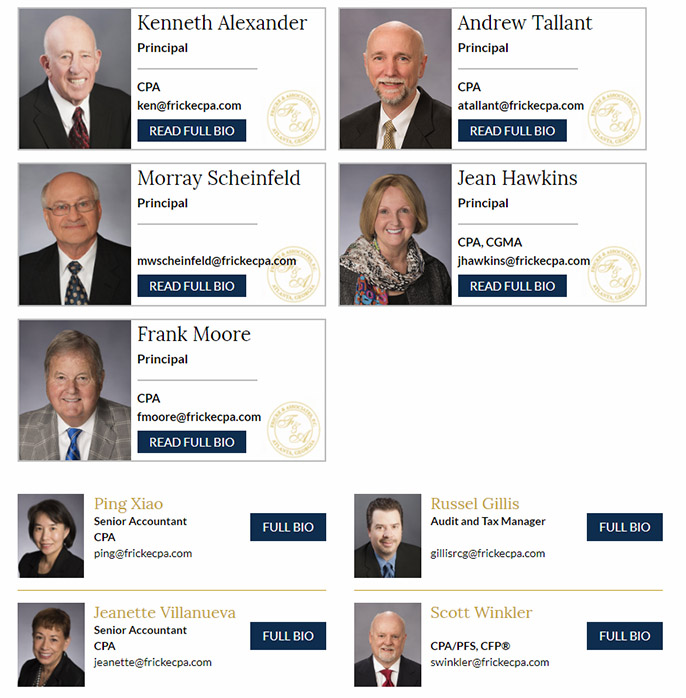
The key to this design, to the right, was making each team member appear to have their own business card on the page, providing as much detail about each in a confined space and providing a link to an individual bio page.
One key aspect of the design is to have two different levels of appearance. The more senior team members would have a more significant presence while everyone else has a smaller footprint. This was done to allow as many team members on the page as possible without making the page a mile long.
The key features of each profile is a profile picture, name, title, qualifications, email, and a button to the individual bio page.
Originally this page was going to be built just using a standard page builder but I thought there would be an easier way to build the page that can be easily updated going forward.
ACF Field Setup
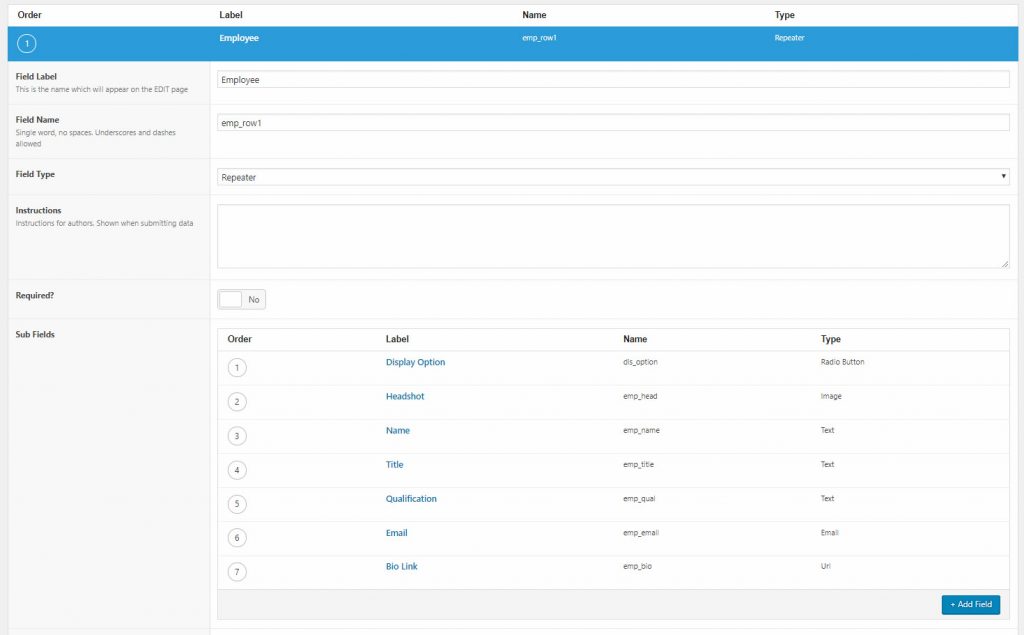
The ACF setup will require a repeater field so a Pro license will be required. The repeater fields allow the same set of fields to be used multi times for different pieces of information just like we need on companies team field.
There is a field for each piece of the profile box plus one more to determine if the profile will belong to the larger or smaller layout. It’s a fairly straightforward setup.
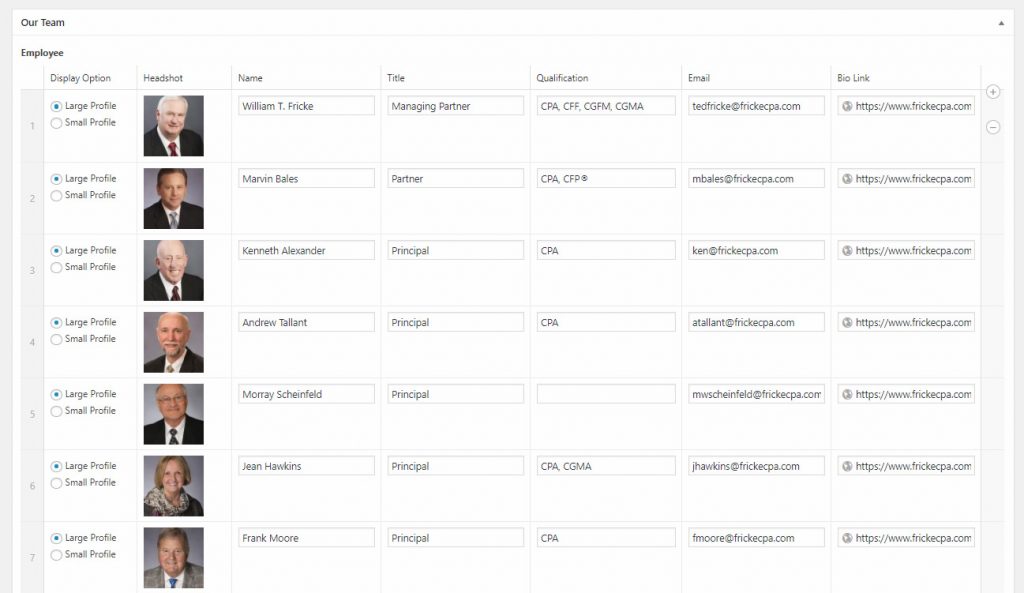
When editing the team page itself the ACF fields appear in a clean format that’s easy to update. Each row has a drag and drop feature so rearranging each team member is a breeze. Deleting and adding new members is a no-brainer. Once the page is updated the design will update automatically. This is the beautiful thing of using ACF.
Implementation
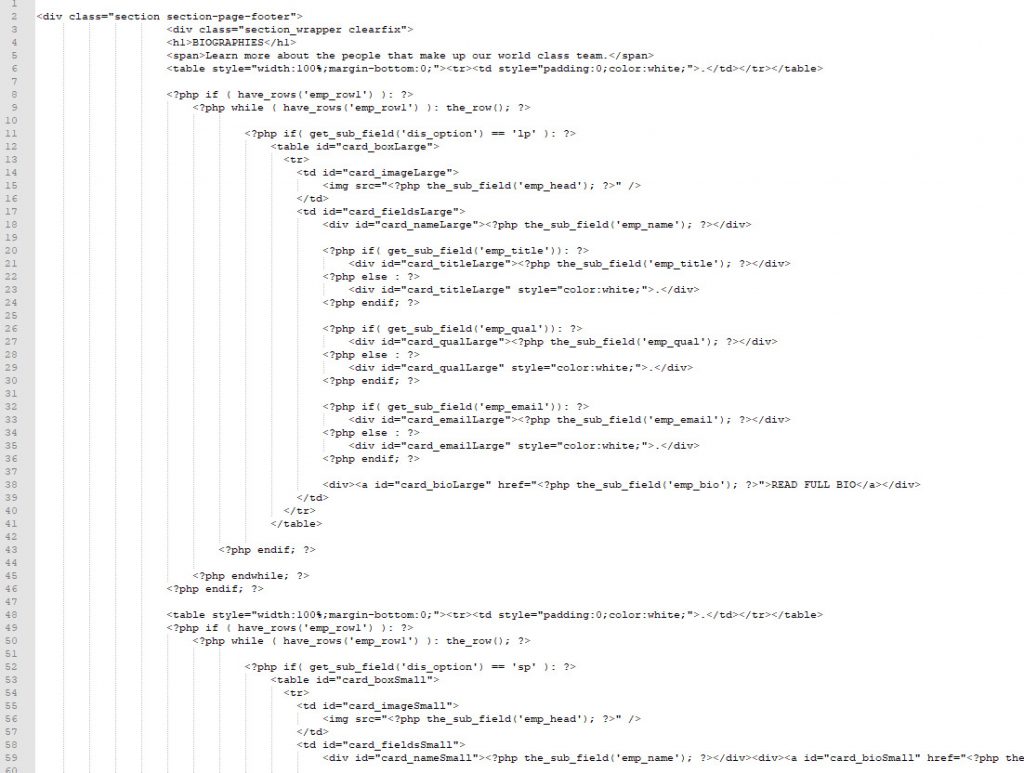
The more technical part of this setup is the actual coding to display all of the fields. Thanks to the ACF documentation it’s easy to build the code to display our repeater field. The only tricky part was having two groups of fields that basically display the same information just in a different format. Throw some CSS into the mix and you have a finished product.

The Conclusion
This was my first real foray into using ACF to build pages like this and I think it turned out perfectly. Even the though the client doesn’t update the page themselves it definitely makes my life easier. Thanks again to the team at ACF for making such an amazing product.