Intro
In SketchUp if you wanted to put a different material on top of another you typically would have to manually add it to the main texture in a photo editor, or cut out a smaller face from the main face of your model and apply the material to the newly formed face, or add a photo object and just line it up with the model. Funny enough you can do all these in Blender too but of course Blender offers a much more comprehensive system that’s more versatile.
Full Guide
Watch the overview video or keep reading the full article below

Table of Contents
Node System
The node system is a massive part of Blender’s work flow. While you could get along with just adding colors and materials like we’ve done up to now it behooves you to play around with this part of Blender. You can get some amazing results verging on photorealism. Today though we’ll start with the basics but still accomplish something you can’t duplicate in SketchUp, adding multiple images to one face.
We will utilize a new editor window for this tutorial. From the editor type menu of the lower pane select Shader Editor, this window is where we’ll be putting together our material node setups. When you first visit this screen you’ll see two of the default nodes, the Principled BSDF node which we are already familiar with and the Material Output node which simply tells Blender where to apply the material, this is usually the last node that everything else ultimately connects to in most setups.
Nodes
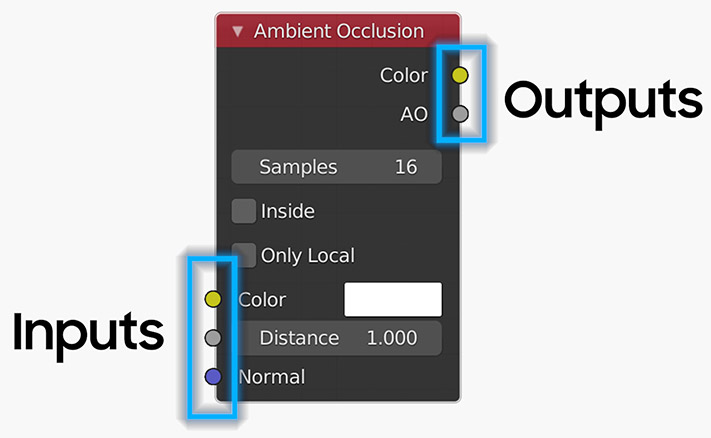
Quick note about the nodes, the connection points on the left of each node are inputs and those on the right are outputs. Of course outputs connect to inputs and vice versa. Some nodes allow multiple connections out of one output but typical only one connection can be made per input. Adding nodes is the same as when working with a model, the shortcut Shift + A will bring up the Add node menu where you can look for the node you need or do a search if you already know its’ name. There are almost 90 nodes available, each one preforms a different function or set of functions; you can string multiple nodes together to create complex and interesting affects for each material.
This is a drag and drop interface, you can move individual nodes or select a group of them and move them all at once, you can also minimize each node to better organize your workspace as these setups can get pretty elaborate and start to look like spaghetti and meatballs.
Adding A Transparent Image
Let’s start by going through how to add a transparent image on top of a flat color. First insert a new cube, since it’s already unwrapped we won’t have to worry about doing that part. Then create a new material and apply it to the cube like before but instead of swapping out the base color for an image texture as we did last time we’ll do it in the Shader Editor. This time all you have to do is drag and drop the image from your computer onto the Shader Editor window. This will automatically create the image node and select the image you just dropped in. That’s the easy way, you can also bring up the Add menu by pressing Shift + A, then under Texture, select Image Texture. Place the node down, click Open, navigate to location of the image and select open. So yeah, drag and drop is much faster.
Set the Repeat option to Clip so that only one instance of the image will appear. For this setup we don’t need the default Principled BSDF node so simply select it and press the X or the Delete key to remove it. Next we are going to add a MixRGB node. Press Shift + A, under Color, select MixRGB, then place it between the image node and the Material Output node.
Connecting the Dots
All we have to do now is connect these three nodes together. From the image node connect the Color output to the Color2 input of the Mix node, to do this press and hold the left mouse button on the output connection and drag until you hit the input on the next node, you could also go from the input to the output if you prefer it that way, I won’t judge. Then because this image is transparent it has an alpha channel so we want to connect the Alpha output of the image node to the Fac, short for Factor, input of the Mix node. You’ll see that the factor slider has disappeared, that’s because the alpha channel tells Blender where we’ll see our image versus the background color which we can set by clicking on the color picker and again either manually choosing a color or imputing a color code below. Lastly once we connect the Color output from the Mix node to the Surface input of the Material Output node we will see it on our model above. We can go back and adjust the background color or go into the UV editor to “move” our image around. If you don’t see anything make sure you are in material preview mode. This is how you add a single transparent image on top of a face.
Next Level – Two Images One Face
Here is where things get interesting. We can add even more images on top of this one face and layer them as we live by using just a few more types of nodes.
We’ll stick with the material we’ve already started working on. We’ll use the first image as the background, to do this switch out the transparent image for a solid one and swap the input on the MixRGB from Color2 to Color1 by dragging and dropping the connection points. Remove the alpha connection by dragging the input off of the node and letting go in empty space. The image may look a little off until we add the next image. If you need to adjust the UV map, do so now, as it will become trickier later.
With that done let’s start adding more images, drag and drop another image just like before and set repeat to Clip. To the left of the image node we’ll add two other types of nodes, the Texture Coordinate node and the Mapping node. These two tell Blender what texture system we’re using and how to position the image respectively. Since we’re using the UV map that’s already there we want to go from the UV output of the Texture Coordinate node to the Vector input on the Mapping node, and then connect the Vector output from the Mapping node to the Vector input of the Image node.
Now we’ll ‘mix’ these images together. Connect the alpha output from the second image node to the Factor of the mix and the color from the image node to Color2 of the Mix node.
Now we can go back to the Mapping node and adjust our settings, location, rotation, and scale to get it just where are want on the face. The reason we’re using this Mapping node to move and adjust the image instead of moving the face itself within the UV editor is because we are working with multiple graphics on one face, so if we were to move the face it looks like everything moves. Of course if you want to use this method for just one image you are absolutely free to do so.
Ultimate Level – Four Images One Face
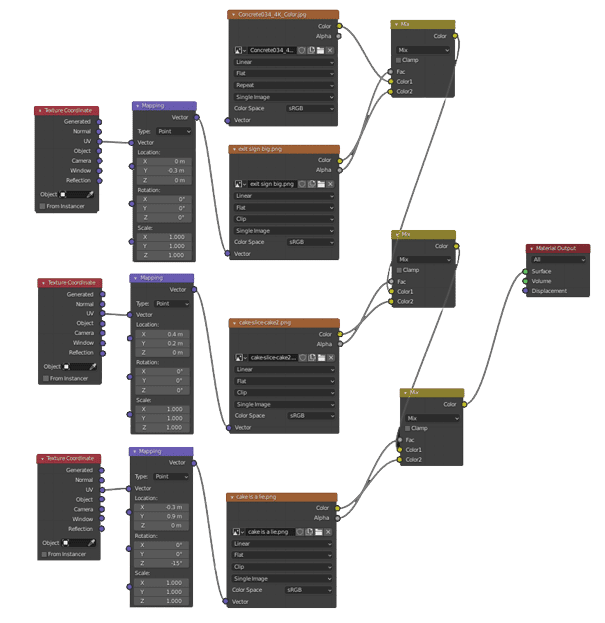
To add the next image we start with duplicating the second setup. Pull in the image, add the Texture Coordinate node, then the mapping node, and lastly the MixRGB node. This time the output of the first MixRGB node will go to Color1 input of the new MixRGB node and the alpha output from the third images goes to the factor input of the second Mix node and the color goes to Color2. Lastly, the output of new Mix node will go into the Surface input of the Material Output node. Following along? Good!
You may be wondering how you know where to connect each output and input and honestly it’s trial and error and looking up how other people did it.
You can use this same setup to add as many images as you want to the same face, just remember to always connect the last MixRGB node to the Material Output node.
Let’s add one more in a snap (snap sound) and there we go four graphics on one face. Now we can go back at any time and adjust the settings as needed. We can also rearrange the nodes to change the order of the layers, their positions, and/or orientations.
Part 7 Wrap Up
Even though we have 14 nodes and a noodle of connections we only technically used four types of nodes. You also don’t have to arrange the nodes like I did, you could put them where ever you like as long as the connections are the same.
Again this is a very basic node setup, just imagine the kind of results we can get once we start connecting more varieties of nodes together? We’ll get a little hint of that in the next part!
Just a quick tip, by default when you connect nodes together the lines are perfectly straight. If you like them to curve like mine, go to the Edit menu, then Preferences, in the preferences window select Themes, then from the list select Node Editor, scroll past all the color options to where is says Noodle Curving. By default it’s 0 but if you start to increase this value you’ll see you’re straight lines start to curve. The higher the number the more extreme the curve, I prefer it at four but you do you.