Intro
Including your own custom images in SketchUp is pretty straight forward and brought some nice level of detail without having to add more geometry. With the Texture options under the Edit menu you had a good amount of control to position, scale, rotate, and skew the image as you like.
But as I keep harking to, Blender takes this to the next level. Let’s get straight into it. We’ll work with our starter cube at the beginning.
Full Guide
Watch the overview video or keep reading the full article below

Table of Contents
Uploading Your Images
Just like in the last tutorial we’ll need to create a new material first, by the way if you haven’t seen the previous tutorials please check them out as we will be utilizing a lot of what we learned before today.
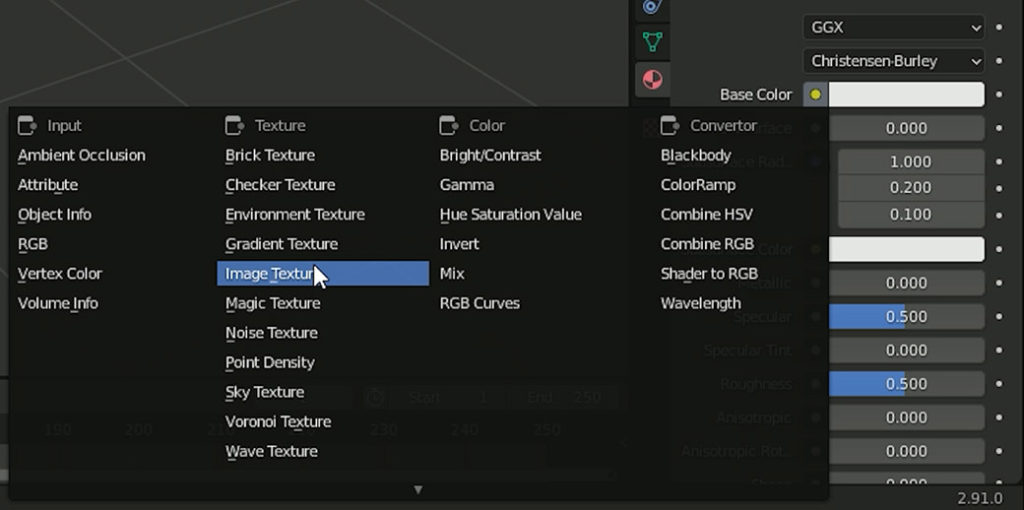
With the new texture chosen select the additional options pip between the label for Base Color and the color picker bar. From the popup menu select Image texture after which some new options will replace the original color picker. From here we’ll load our custom image by clicking Open and navigating to the image’s location on your computer and selecting Open Image.
UV Mapping / Unwrapping
Now our image is in the project, time to get it right where we want. For that we need to do three things. First set the Viewport display option to Material Preview just like we did in part 5, secondly apply our new material to the model, like we did in part 5. Thirdly we need to talk about UV mapping. A UV map is just a flat representation of a 3D surface or surfaces, where you then ‘map’ the image or textures onto. To create a UV map you first have to unwrap the faces of our model, this basically means taking all of the faces from your model and laying them out onto a 2D plane. Kind of like undoing an origami figure back into a flat piece of paper.
Just fyi the initials of UV don’t necessarily stand for anything they are more akin to a coordinate system but instead of X, Y, and Z which are used in 3D space. U and V are used in 2D space. This system is also not unique to Blender. Almost all major CAD programs use UV mapping or something similar to apply materials to the surfaces of a model.
Workspace
To better organize what we are looking at for the next few steps we need to arrange our workspace a little by either splitting our current view into two panels, by hovering on the edge down here until you see the double headed cursor and pulling up the existing bottom panel maybe a third of the way, then in the top left corner of this new panel click on the Editor Type menu and select UV Editor. OR just switch to the UV Editing workspace from the workspace options at the top. Here we have a predefined layout. I prefer the horizontal split but of course it’s up to you.
The UV Editor window is a 2D only view where unwrapped faces and any images we have uploaded can be displayed as a reference. If you don’t see the image you uploaded click the material dropdown and select the material that contains the image. Now you should see the image reference in the background. Just like in the model view you have access to all the moving and scaling options and their shortcuts along with the ability to select vertexes, edges, and faces to manipulate them all.
Unwrap the Faces
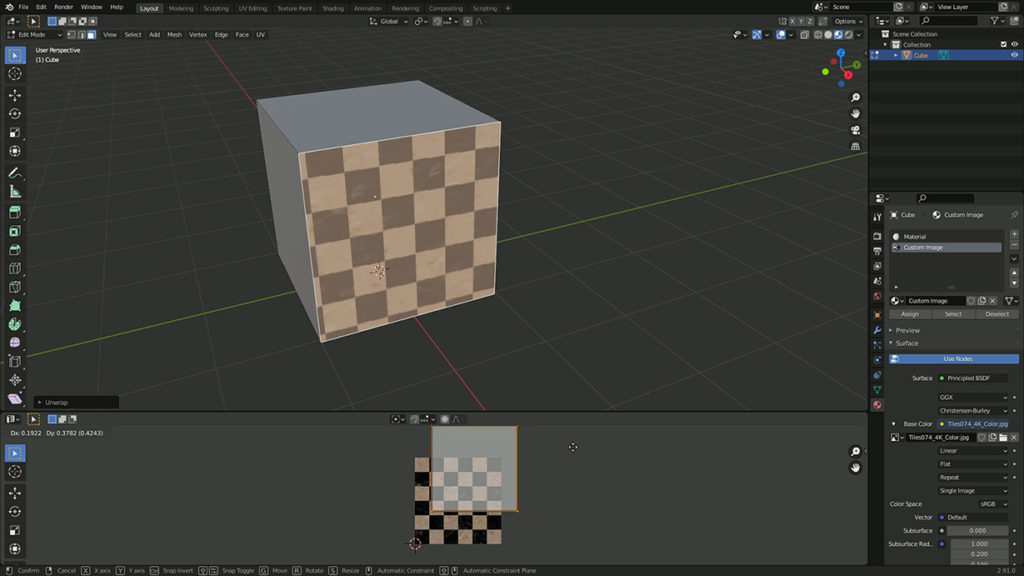
The real Blender gurus won’t like me for this but since we’re used to applying materials to individual faces in SketchUp I’ll follow the same tact in Blender and unwrap one face at a time, at least at the very beginning. With face selection mode, select one face of the cube and right click, then go to the Unwrap sub menu, the unwrap sub menu can also be brought up on its own by pressing the U key, lastly in the unwrap menu select Unwrap. The face should now appear in the UV editor window below with the chosen material visible on the model back above.
With face selection mode on in the UV editor, grab the face and move it around, as you do the image on the face in the model will move in response. You’ll also notice as we scale or skew the face in the UV editor it all adjusts on the model and that’s the key, we are not manipulating the image to fit the face, we are manipulating the face to fit the image. I know it’s a little weird at first but I believe it’s like this so that you only need one image as a reference which can be applied anywhere.
Next Level
While our model has simple geometry this can work but obviously projects in Blender can and will get way more intricate so unwrapping individual faces is impractical to say the least. There’s a way to unwrap your entire model at once and keep all the geometry oriented respective to their connected faces.
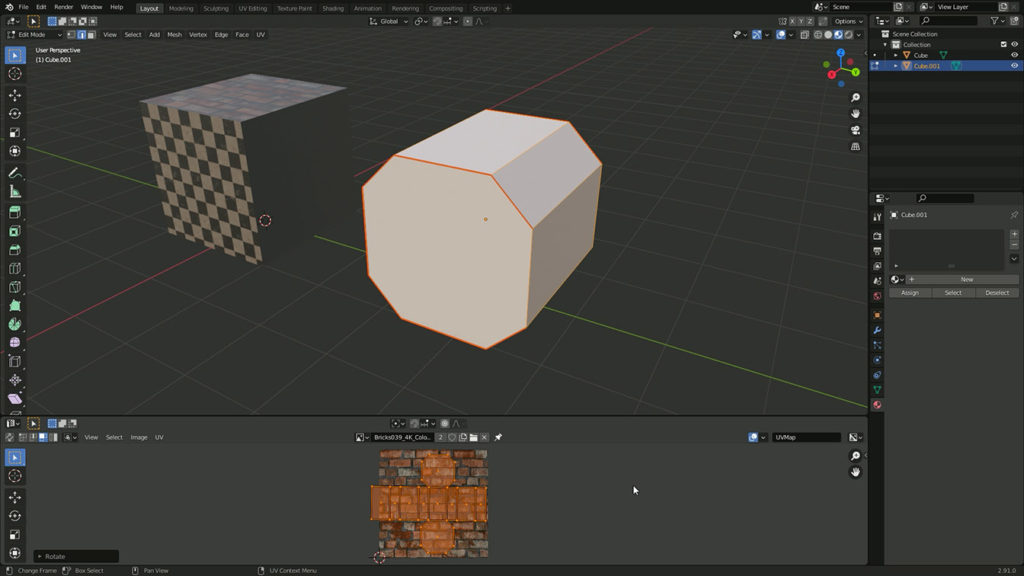
To make our lives a little simpler almost all primitive 3D elements like the starter cube are automatically unwrapped when you insert them into your project. As we can see when we insert a new cube and view it in the UV editor. We can tell how the cube was cut so that it could unfold into this cross pattern. Those cuts or seams, as Blender likes to call them, were automatically added but with a more complex model we will have to identify where to make those seams ourselves.
To show how we manually mark seams we’ll work with a simple cube but to give it a little more character by add some beveling to the edges. I did that by selecting the edges then pressing CRTL plus B and dragging to achieve the desired amount of beveling.
Marking seams is straightforward, you select the edges you want Blender to cut along in edge selection mode, then under the unwrap menu select Mark Seam. When an edge is marked as a seam it will turn red. The trick is knowing where to make the seams to get the best UV mapping result.
Even though we beveled this cube we can still follow the same path as the standard cube. We want to open both sides and then cut across to open the top by choosing these edges. When we are done marking the seams pull up the Unwrap menu and select Unwrap like before, we should get a result that looks like a cross. There are other unwrapping algorithms, such as Smart UV project that can be used but each of these algorithms will produce a different UV map layout. I recommend playing around with all of them to get firsthand experience with their results.
Bring it Together
From here we can move all of the faces or individual ones to get our image just as we want it. Remember that the model window and UV editor window work independently from each other when it comes to transforming and selections modes. For instance in the UV editor you can scale a face but it won’t scale in the model and vice versa. It will only affect the image mapping.
Once you have more detailed higher poly models it becomes a little more difficult to know where to mark seams. I’m not the one to teach you how to work on those because frankly I still have some trouble getting it right myself the first time, so again I’ll leave some links to the peeps I watch to figure this stuff out. Maybe I’ll do a more detailed tutorial in the future when I feel more confident with a procedure.
The Caveat
As you may have guessed by now this method of adding images only applies to those that are completely opaque. While we could upload an image with transparency using this method, it will leave us with an odd background that we don’t really have control over.
To properly add an image with a transparent layer we need to take a slightly different approach that we’ll cover in the next couple parts, because it will also involve us starting to use Blender’s material node system. This is where things start to get interesting. Imagine being able to layer images on top of each other on one face, yeah it’s going to get that interesting.
Wrap Up
One last thing, I got the texture I used from cc0textures.com, great sources for free image textures. I’ll talk more about what to expect when you download assets from sites like this because there’s a lot more to it than just the image itself.